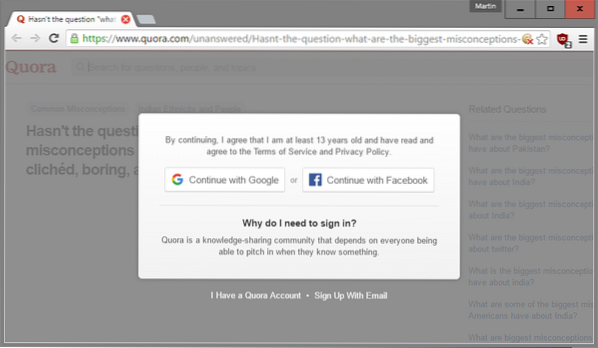
Sommige webpagina's ergeren me mateloos met pagina-elementen die ze me laten zien als ik ze in een webbrowser open.
Misschien is het deze domme "we gebruiken cookies"-melding die tegenwoordig elke site onder de zon lijkt te gebruiken, een on-top prompt om je aan te melden voor de nieuwsbrief, een advertentie die inhoud overlays vanwege slechte programmering, of iets anders dat is mij afleiden of mij ervan weerhouden toegang te krijgen tot de inhoud.
Mijn reactie hangt af van een aantal factoren, waaronder hoeveel ik toegang wil tot de inhoud, de ergernis die wordt weergegeven en of het een site is die ik regelmatig bezoek.
Als de inhoud niet essentieel is, verlaat ik deze meestal en kom ik nooit meer terug, tenzij ik er toegang toe heb met een simpele klik op een sluitpictogram of knop. Als de inhoud belangrijk is, bijvoorbeeld voor een nieuw artikel dat ik aan het schrijven ben of informatie heeft die geen enkele andere site biedt, dan zal ik meestal een manier vinden om het probleem te omzeilen.
Tip: Als het gaat om tekstinhoud, probeer ik eerst een afdrukoptie op de pagina te vinden, omdat deze een pagina laadt met een duidelijke focus op inhoud en niets anders. Het kan zelfs artikelen met meerdere pagina's samenvoegen tot één. Lezermodi of extensies kunnen een andere optie zijn.
Elementen in Chrome, Firefox en Edge tijdelijk verbergen

Dit werkt helaas niet voor alle inhoud en sites. Chrome, Firefox en Edge, en browsers op basis van hun code, worden geleverd met Developer Tools die u kunt gebruiken om elk pagina-element tijdelijk op een site te verwijderen.
Dit is een goede optie voor sites of pagina's waarvan u weet dat u ze na het huidige bezoek nooit meer zult bezoeken. Als u een site regelmatig bezoekt, zijn browserextensies die elementen permanent verwijderen wellicht de betere optie.
Google Chrome en de meeste op Chromium gebaseerde browsers
Dit is wat u moet doen in Google Chrome en browsers die de codebase delen om tijdelijk elementen op een pagina te verwijderen:
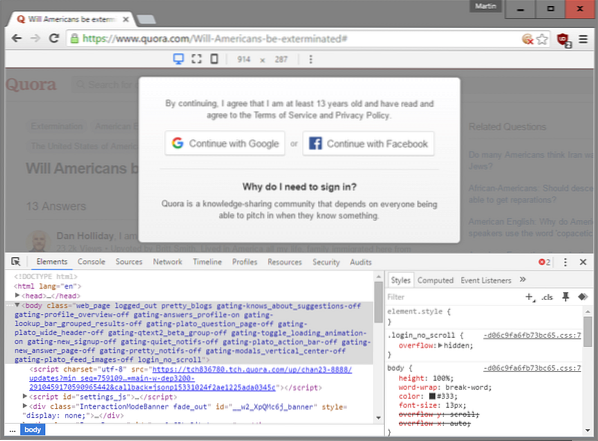
Stap 1. Tik op de pagina op de F12-toets om de ontwikkelaarstools van de browser te openen

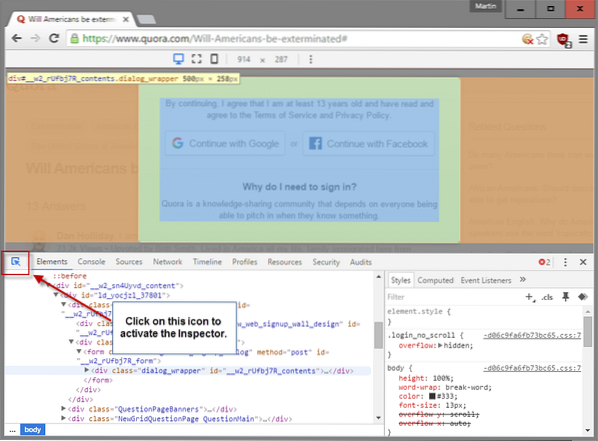
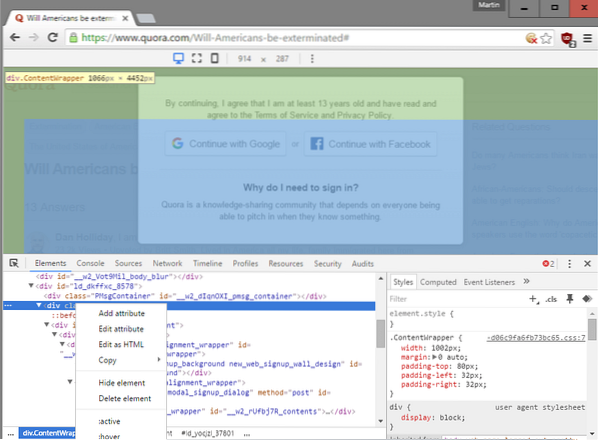
Stap 2. Gebruik het infovenster om een item op de pagina te markeren dat u ervan wilt verwijderen. Dit doe je door de Inspector te activeren en je muis te gebruiken om het element te kiezen dat je weg wilt hebben. Klik op dat element om Chrome naar de positie ervan in de broncode te laten springen.

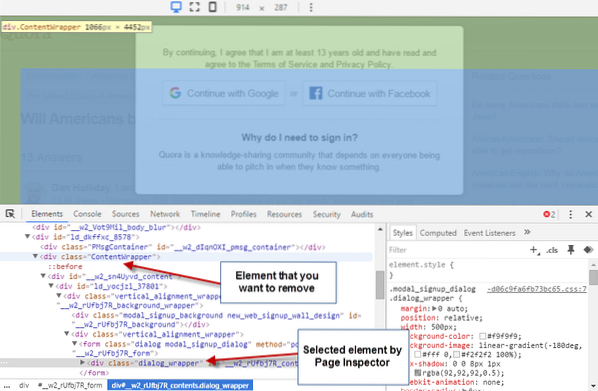
Stap 3. Pas indien nodig de positie in de code aan. Soms moeten bovenliggende elementen mogelijk worden geselecteerd om alle elementen van de pagina te verwijderen. Als je HTML niet kent, gebruik dan gewoon vallen en opstaan totdat je het goed hebt door één element tegelijk omhoog te gaan (meestal div-elementen).

Stap 4. Verwijder het element door met de rechtermuisknop op de coderegel in het gebied Ontwikkelaarstools te klikken en "element verbergen" of "element verwijderen" te selecteren in het contextmenu.

U moet opnieuw vallen en opstaan, of uw oordeel, gebruiken om te ontdekken welke beter werkt op de site. Houd er rekening mee dat u ook de onderliggende inhoud kunt verwijderen als u een pagina-element verwijdert, afhankelijk van hoe de site is ingesteld.
Firefox en Firefox-gebaseerde browsers
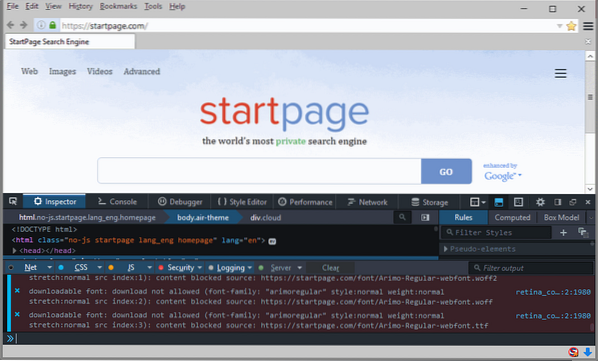
Stap 1. Druk op F12 om de Developer Tools van de webbrowser te openen. De pagina waarvan u elementen wilt verwijderen, moet actief zijn.

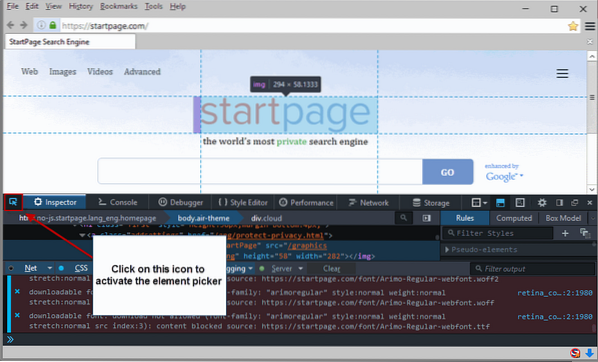
Stap 2. Activeer de "elementkiezer" en gebruik de muis om het item op de pagina te selecteren dat u ervan wilt verwijderen.

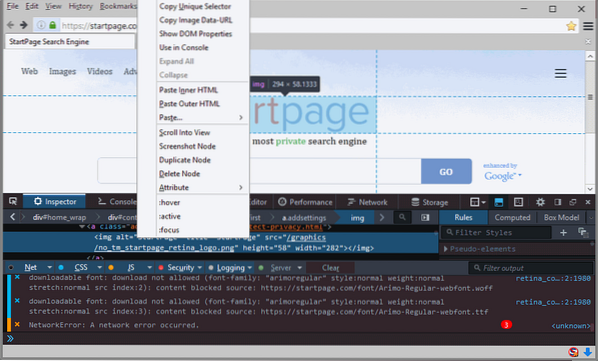
Stap 3. Klik met de rechtermuisknop op het element in de bron en selecteer "delete node" in het contextmenu om het te verwijderen.

Microsoft Edge
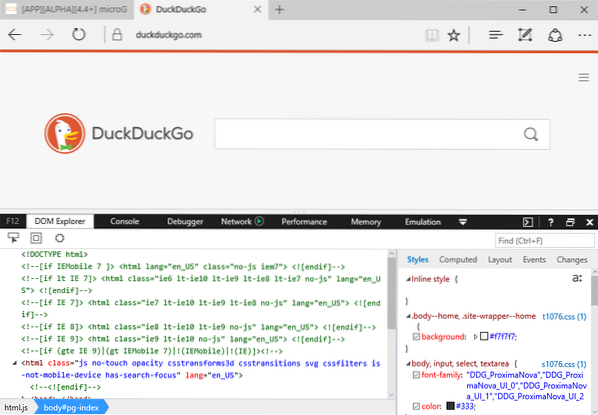
Stap 1. Druk op F12 om de Developer Tools in Microsoft Edge te openen terwijl de pagina waarop u elementen wilt wijzigen actief is in de browser.

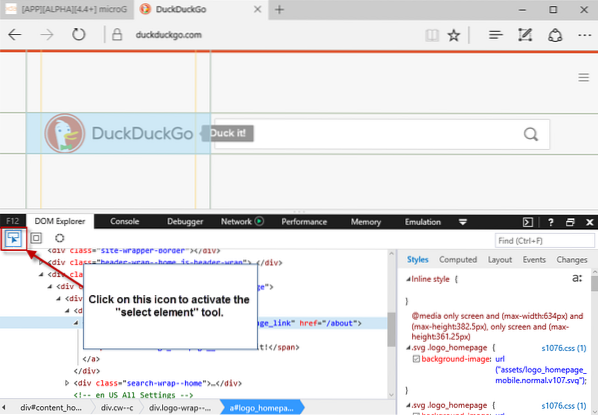
Stap 2. Activeer de functie "element selecteren" van de browser, beweeg de muis over het element dat u wilt verwijderen en klik erop om ernaartoe te springen in de broncode.

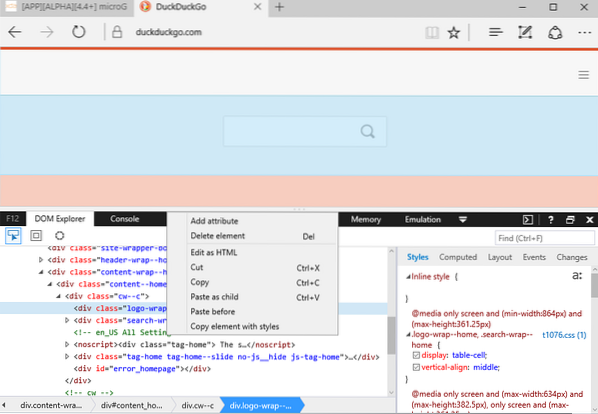
Stap 3. Klik met de rechtermuisknop op het element in de code en selecteer "element verwijderen" of druk direct op de Del-toets om het van de pagina te verwijderen.

 Phenquestions
Phenquestions


