Traditionele beeldformaten zoals JPG, PNG of GIF zijn erg populair, maar ze hebben nadelen waardoor ze voor bepaalde toepassingen niet ideaal zijn.
Als u bijvoorbeeld een responsieve website maakt, wilt u afbeeldingen die er goed uitzien, ongeacht de breedte en hoogte waarin ze worden weergegeven. Traditionele afbeeldingen zien er slecht uit als je ze bijvoorbeeld te veel vergroot.
Mogelijk moet u de afbeelding ook in verschillende formaten weergeven, bijvoorbeeld als miniatuur op de indexpagina van een blog en als afbeelding met volledige resolutie in het gelinkte artikel.
Hoewel je verschillende versies van een enkele afbeelding kunt maken, zodat de meest geschikte wordt gekozen, betekent dit dat je daar onder andere meer opslagruimte voor nodig hebt.
Het SVG-afbeeldingsformaat is een vectorformaat. Dit betekent dat de grootte kan worden verkleind of vergroot zonder kwaliteitsverlies (schaalbaar). Dat is geweldig als je de afbeelding op meerdere plaatsen moet weergeven met verschillende resoluties.
Andere voordelen van de SVG zijn dat de grootte meestal veel kleiner is en dat het webmasters enige flexibiliteit geeft als het gaat om het aanbrengen van wijzigingen, aangezien sommige rechtstreeks in CSS kunnen worden gedaan.
Een voorbeeld: Terence Eden heeft de logo's van populaire internetbedrijven zoals Twitter, Amazon, WhatsApp, YouTube of Reddit in SVG nagemaakt. De grootte van de logo's werd teruggebracht tot minder dan 1 kilobyte, soms zelfs tot 200 bytes. Het Twitter-logo in PNG-formaat heeft bijvoorbeeld een grootte van 20 Kilobytes, de SVG-versie een grootte van 397 bytes.
SVG is een goed formaat voor logo's en iconen, maar niet echt geschikt als het gaat om foto's en andere soorten afbeeldingen die veel verschillende objecten tonen.
Converteren naar SVG

Deze handleiding concentreert zich op toepassingen die u kunt gebruiken om afbeeldingen rechtstreeks naar SVG te converteren. Dit is geen zelfstudie over het gebruik van toepassingen die zijn ontworpen om helemaal opnieuw vectorafbeeldingen te maken. U kunt daarvoor vector grafische editors gebruiken, zoals Adobe Illustrator (onze geen links naar Adobe-beleid staan nog steeds), Inkscape of LibreOffice Draw.

LibreOffice Draw
Voor ramen
Download nuEr zijn tal van gratis converters beschikbaar die u online kunt uitvoeren, maar ze zijn vrij beperkt als het gaat om het conversieproces. Hoewel ze misschien voldoende zijn voor het converteren van een eenvoudig logo dat beschikbaar is als png of jpg naar svg, zijn de resultaten meestal niet super goed.
Hier is hoe ik de services heb geëvalueerd: ik heb het Ghacks-logo gedownload en de conversies geprobeerd op enkele tientallen SVG-converters. Ik beoordeelde het resultaat en verwierp elke service die geen goede resultaten opleverde.
- Aconvert -- De service neemt een lokaal bestand of een URL als invoer. De enige optie die het biedt, is om de resolutie van de afbeelding te wijzigen. De resulterende afbeelding leek op het Ghacks-logo, maar de grootte was bijna het dubbele van de PNG-versie van het logo.
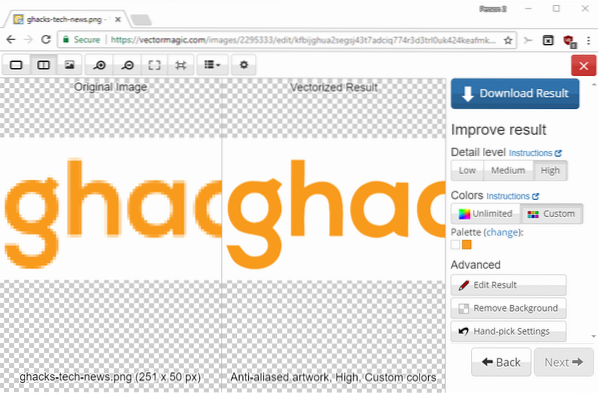
- Vector Magic -- Beschikbaar als online converter en desktopprogramma voor Windows. Het is echter niet gratis (online kost $ 7.95 per maand, desktop-editie een eenmalige betaling van $ 295). De resultaten van de online-editie zijn echter geweldig, en je krijgt veel opties om instellingen te bewerken of aan te passen, en een weergave naast elkaar van de originele afbeelding en de svg-kopie.
- Vectorizer -- Nog een gratis service. Deze wordt geleverd met een wizard waarmee u de beste uitvoerparameters (vervaging, kleuren) kunt kiezen, of u kunt deze direct instellen. De resultaten waren goed met wat aanpassingen, en de grootte van de resulterende afbeelding was een derde minder dan het originele PNG-logo.

Vector Magie
Voor ramen
Download nuNu jij: Kent u een andere online service of programma om afbeeldingen naar SVG-indeling te converteren?
 Phenquestions
Phenquestions


