Bootstrap is een van 's werelds meest populaire front-end CSS-frameworks die veel componenten of ontwerpsjablonen biedt om snelle en snel reagerende webapplicaties te maken. Het is een open-source en gratis te gebruiken raamwerk voor het bouwen van moderne websites verrijkt met HTML- en CSS-sjablonen of gebruikersinterface-elementen zoals knoppen, pictogrammen en formulieren. In dit bericht zullen we eerst leren om Bootstrap te installeren en vervolgens te gebruiken met Vue.js-framework.
Installatie van Bootstrap
Er is een "bootstrap-vue" bibliotheek speciaal gebouwd voor Vue.js en kan worden gebruikt als Vue-componenten met dezelfde functies als Bootstrap. Voordat u aan de slag gaat met de installatie van "bootstrap" of "bootstrap-vue", wordt ervan uitgegaan dat u bekend bent met HTML, CSS en Javascript, dat u het Vue-project hebt ingesteld en dat u een goede editor op uw systeem hebt geïnstalleerd zoals VS-code. Als je het Vue-project nog niet hebt opgezet, kun je de onderstaande procedure volgen om snel een Vue-project op te zetten.
Vue-project instellen
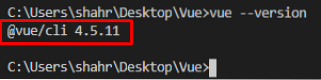
Om het Vue-project op te zetten, controleert u eerst of Vue.js al dan niet op uw systeem is geïnstalleerd door de onderstaande opdracht te typen:

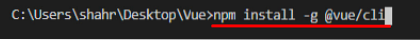
Als u het nog niet hebt geïnstalleerd, typt u de onderstaande opdracht om Vue te installeren.js wereldwijd op uw besturingssysteem:
$ npm install -g @vue/cli
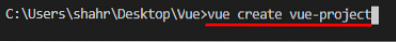
Na het succesvol installeren van Vue.js globaal op uw besturingssysteem, maakt u het Vue-project door de onderstaande opdracht "vue create" te typen, gevolgd door de projectnaam:
$ vue maak vue-projectnaam
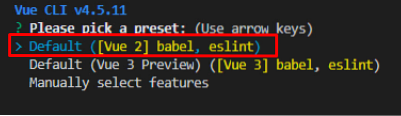
Het zal u vragen om de voorinstelling te selecteren of uw eigen aangepaste voorinstelling voor het Vue-project te selecteren.

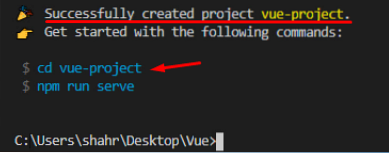
Na het configureren of selecteren van de standaardvoorinstelling, wordt het Vue-project binnen een tijdje gemaakt.

Nadat u het Vue-project hebt gemaakt, navigeert u naar de map van het nieuw gemaakte project met behulp van de opdracht "cd".
$ cd vueprojectnaam
In dit stadium heb je het Vue-project succesvol opgezet.
Bootstrap installeren
Zodra uw systeem gereed is en het Vue-project is ingesteld! U kunt de "bootstrap-vue" installeren met behulp van de Yarn of NPM. Als je de eenvoudige "bootstrap" wilt installeren voor stylingdoeleinden, kun je de onderstaande opdracht typen om ze te installeren.
Voor het installeren van 'bootstrap-vue' en 'bootstrap' met behulp van de Yarn-pakketbeheerder, typt u de onderstaande opdracht:
$ garen bootstrap bootstrap-vue toevoegenOF
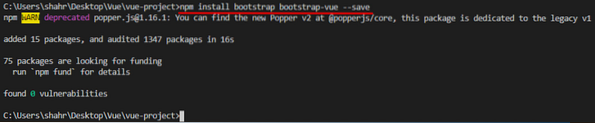
Voor het installeren van 'bootstrap-vue' en 'bootstrap' met behulp van de NPM-pakketbeheerder, typt u de onderstaande opdracht:
$ npm bootstrap bootstrap-vue installeren --save
Oke! Zodra de 'bootstrap' en 'bootstrap-vue' zijn geïnstalleerd, moet u ze in het hoofdmenu inschakelen.js-bestand.
importeer BootstrapVue van 'bootstrap-vue/dist/bootstrap-vue'.esm';importeer 'bootstrap-vue/dist/bootstrap-vue'.css';
importeer 'bootstrap/dist/css/bootstrap'.css';
Vue.gebruik (BootstrapVue);

Nadat je de "bootstrap" en "bootstrap-vue" hebt ingeschakeld, kun je ze nu gebruiken in je Vue-project.
Bootstrap gebruiken in Vue
Om Bootstrap met Vue te gebruiken, biedt 'bootstrap-vue' verschillende componenten om als Vue-component te gebruiken. Er kan bijvoorbeeld een knop worden gemaakt met behulp van de 'bootstrap-vue' zoals deze.
Voor meer informatie over andere componenten, bezoek gerust de officiële documentatiepagina van BootstrapVue.
Zo eenvoudig is het om bootstrap te installeren en te gebruiken in een Vue-project.
Conclusie
Bootstrap is een veel voorkomende CSS-front-end-bibliotheek die wordt gebruikt voor het bouwen van mobielgerichte en responsieve web-apps, en met de hulp van BootstrapVue kunnen we dergelijke webapplicaties bouwen met Vue. In dit bericht lopen we door de installatie van BootstrapVue in een Vue.js-project en zie ook hoe u het kunt inschakelen en gebruiken. Met de combinatie van zulke twee robuuste bibliotheken kunnen we het ontwikkelingsproces versnellen en onze webapplicatie tot de hoogste limieten verfraaien.
 Phenquestions
Phenquestions

