Sublieme tekstprogrammering teksteditor heeft een aantal standaard kleurenschema's vooraf geïnstalleerd. Maar als je wilt, kun je nieuwe kleurenschema's downloaden en installeren op je Sublime Text-editor, waardoor je een nieuwe look en feel krijgt voor de broncode van je project.
In dit artikel laat ik je veel manieren zien waarop je extra kleurenschema's kunt installeren in je Sublime Text-programmeereditor. Laten we beginnen.
Kleurenschema's installeren met pakketbeheer:
Pakketcontrole: is de pakketbeheerder voor Sublime Text. U kunt nieuwe kleurenschema's installeren met Package Control op Sublime Text.
OPMERKING: Mogelijk is Pakketbeheer niet geïnstalleerd op Sublime Text. Als je problemen hebt met het installeren van Pakketbeheer, lees dan: Pakketten in sublieme tekst installeren met pakketbeheer op (link van dat artikel) om te leren hoe.
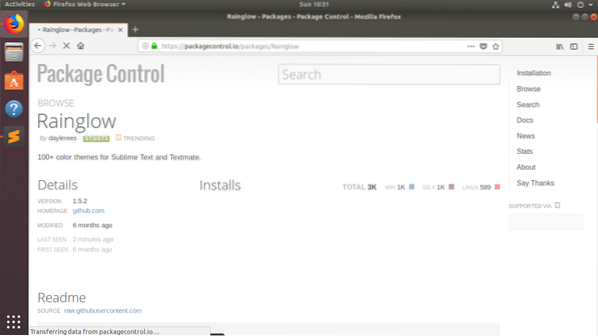
Ga eerst naar de officiële website van Package Control op https://packagecontrol.io/ en zoek daar naar Sublime Text-kleurenschema. Zodra je het kleurenschemapakket hebt gevonden dat je leuk vindt, noteer je de naam van het pakket.
ik vond het leuk Rainlow Sublime Text-kleurenschemapakket, dat u kunt vinden op https://packagecontrol.io/pakketten/Rainglow
Rainlow kleurenschemapakket bevat veel kleurenschema's, ongeveer 320+ kleurenschema's volgens de Rainlow's PackageControl.io pagina. Als je meer wilt weten, bezoek dan de PackageControl.io-pagina van dit pakket of ga naar de GitHub-pagina van Rainlow op https://github.com/rainlow/subliem

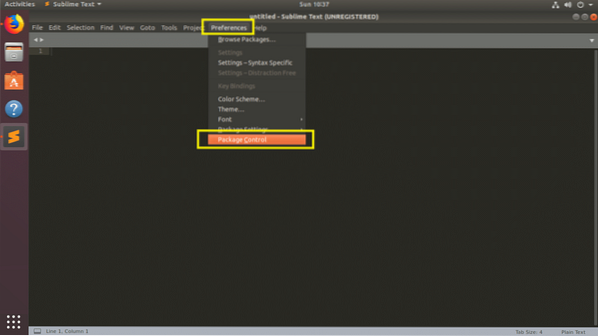
Nu installeren Rainlow kleurenschemapakket naar Sublime Text met behulp van pakketbeheerpakketbeheer, open uw Sublime Text-editor en ga naar Voorkeuren > Pakketcontrole: zoals aangegeven in de onderstaande schermafbeelding.

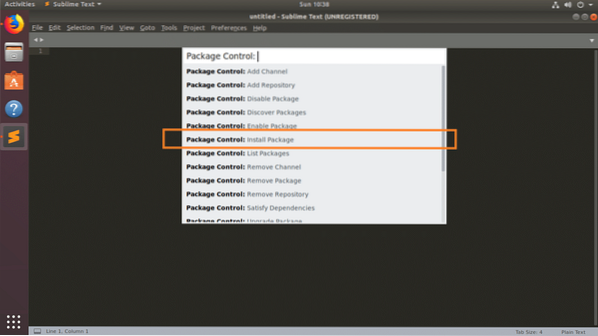
Klik nu op Pakket Controle: Installeer pakket zoals aangegeven in de onderstaande schermafbeelding.

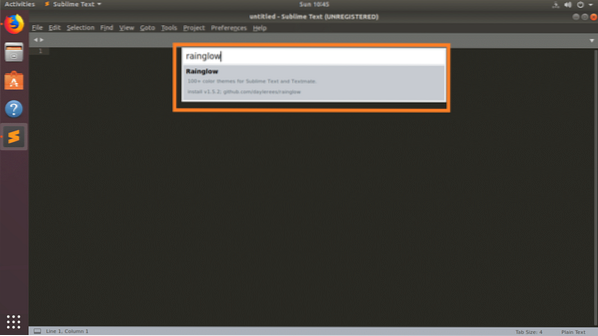
U zou het volgende pop-upvenster moeten zien:. Typ nu in Rainlow in het zoekvak.

Rainlow moet worden vermeld zoals je kunt zien in de onderstaande schermafbeelding. Klik erop.

Package Control zou moeten beginnen met installeren Rainlow.

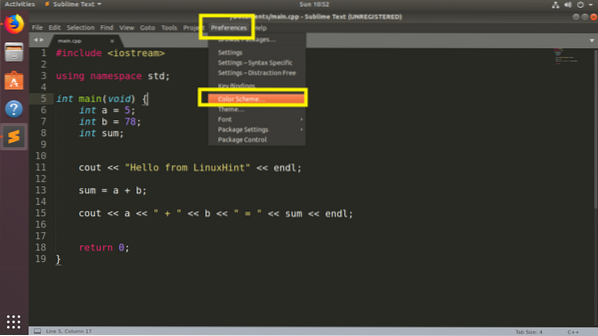
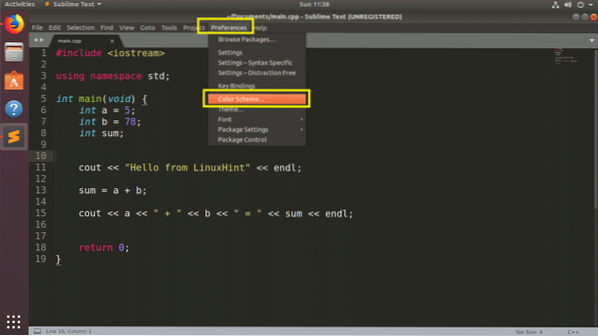
Zodra de installatie is voltooid, gaat u naar Voorkeuren > Kleurenschema… zoals aangegeven in de onderstaande schermafbeelding.

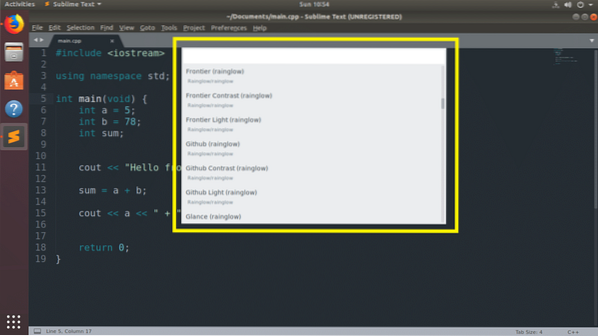
Je zou een lange lijst met kleurenschema's moeten zien. Klik er gewoon op en het zou moeten worden geactiveerd.

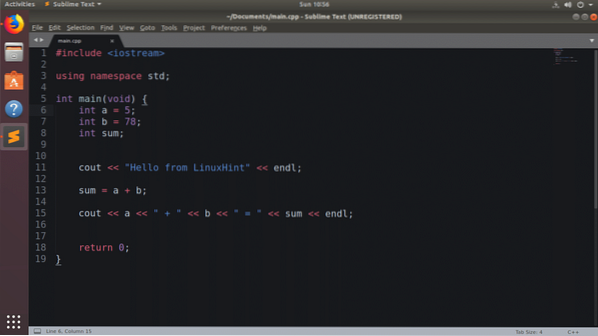
Het uiterlijk van Sublime Text is drastisch veranderd toen ik het activeerde Plezier contrast (regenlaag) kleurenschema.

Handmatig een kleurenschema op sublieme tekst installeren:
Niet altijd zijn de kleurenschema's die u zoekt beschikbaar om te installeren in de pakketbeheerder van Pakketbeheer. In dit geval moet u het kleurenschema downloaden en handmatig installeren.
De Sublime Text-kleurenschemabestanden hebben de extensie .tmThema
U kunt gratis veel kleurenschemabestanden op internet vinden. Color Sublime heeft veel kleurenschema's voor Sublime Text. Met Color Sublime kunt u ook een voorbeeld van het kleurenschema bekijken voordat u het downloadt. Op die manier download je alleen degene die je leuk vindt en het bespaart veel tijd.
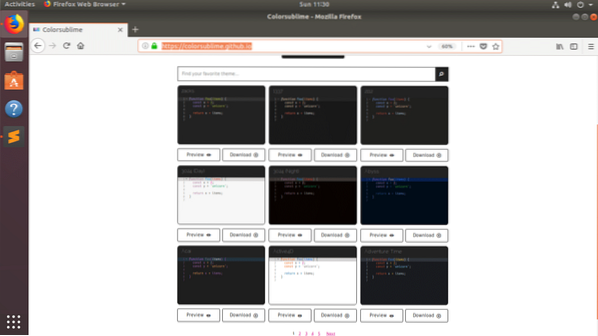
Bezoek Color Sublime op https://colorsublime.github.io en download daar je favoriete kleurenschema.
OPMERKING: Color Sublime heeft ook een Package Control-pakket dat u kunt vinden op https://packagecontrol.io/pakketten/Kleursubliem. Maar ik wil je alleen laten zien hoe je het Sublime Text-kleurenschema handmatig kunt installeren.

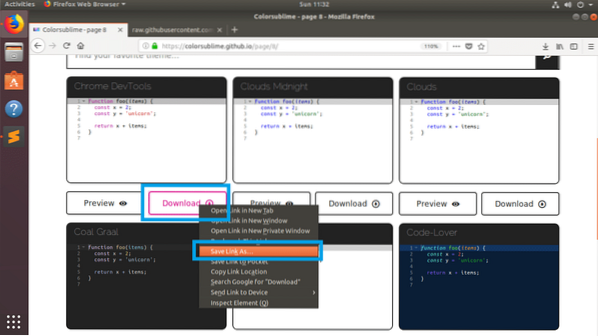
ik koos Chrome DevTools kleurenschema. Om een kleurenschema van ColorSublime te downloaden, klikt u met de rechtermuisknop op de Downloaden knop en klik op Link opslaan als…

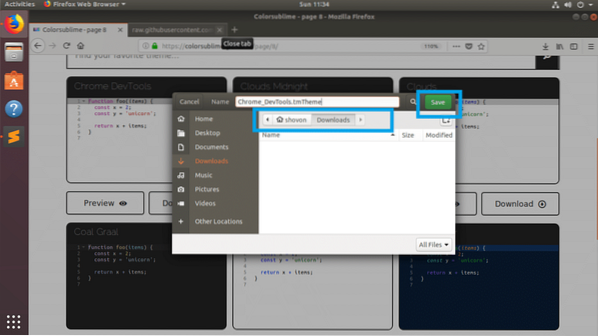
Kies nu uw downloadlocatie en klik op Sparen. Het kleurenschemabestand Chrome_DevTools.tmThema zou gered moeten worden.

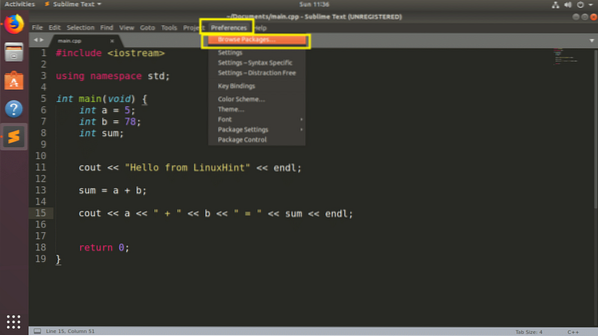
Om het kleurenschemabestand op Sublime Text te installeren, opent u Sublime Text en klikt u op Voorkeuren > Door pakketten bladeren…

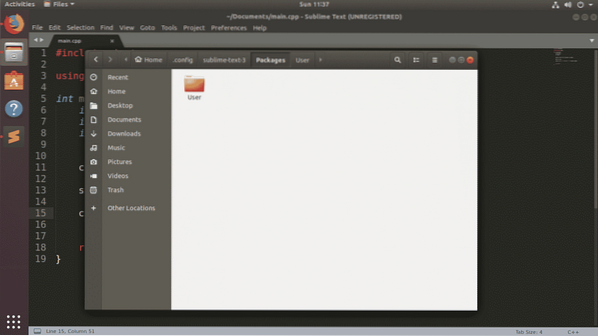
De pakketmap van uw Sublime Text zou moeten openen met uw Bestandsbeheer.

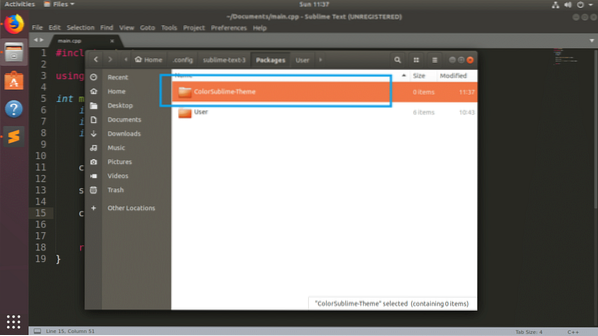
Maak nu hier een nieuwe map aan. Je kunt het noemen wat je wilt. ik ga het noemen, KleurSubliem-Thema.

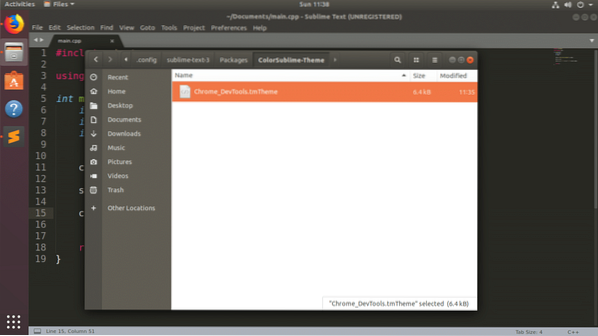
Kopieer nu uw .tmThema bestand of bestanden in uw nieuw aangemaakte map KleurSubliem-Thema. Als u klaar bent, sluit u Bestandsbeheer.

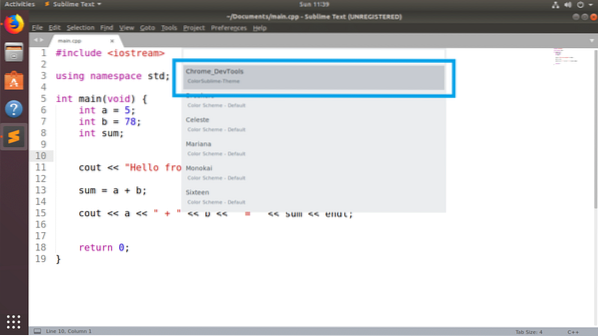
Ga nu naar Voorkeuren > Kleurenschema…

Je zou je nieuw geïnstalleerde thema hier moeten kunnen vinden. In mijn geval is de Chrome_DevTools thema is er zoals je kunt zien in het gemarkeerde gedeelte van de onderstaande schermafbeelding. Klik nu op uw nieuw geïnstalleerde thema om het te activeren.

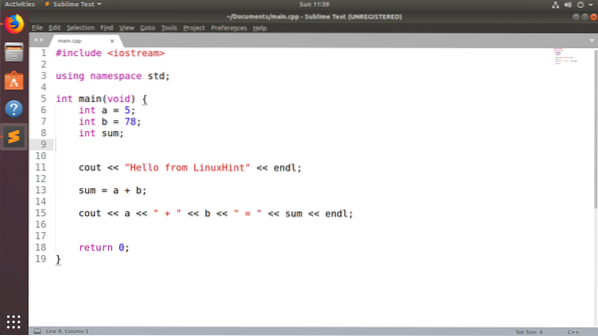
Zoals u kunt zien, is de nieuw geïnstalleerde Chrome_DevTools thema is geactiveerd.

Enkele van de kleurenschema's die ik leuk vind zijn: een donkere, gesolariseerd donker, Monokai, Dracula enz.
Zo installeer je handmatig kleurenschema's op Sublime Text en met Package Control pakketbeheerder. Bedankt voor het lezen van dit artikel.
 Phenquestions
Phenquestions


