In deze zelfstudie bieden we een eenvoudig stapsgewijs proces om u op weg te helpen met Vue.js. Vue.js is een krachtig, progressief, reactief JavaScript-framework dat benaderbaar en gemakkelijk te leren is. Het biedt veel verschillende tools en bibliotheken die het ontwikkelingsproces van applicaties vergemakkelijken. Als je kennis hebt van HTML, CSS en JavaScript, kun je beginnen met het bouwen van webapplicaties met Vue.js in een mum van tijd.
Installatie
Vue . integreren.js toevoegen aan een project, kunt u het CDN-pakket, NPM of CLI.
Het CDN-pakket gebruiken
Als je Vue wilt leren.js, dan kun je het beste het CDN-pakket gebruiken. U kunt eenvoudig de volgende scripttag aan uw project toevoegen om aan de slag te gaan:.
Deze methode wordt echter niet aanbevolen voor productiedoeleinden, omdat dit in de toekomst tot compatibiliteitsproblemen kan leiden.
NPM gebruiken
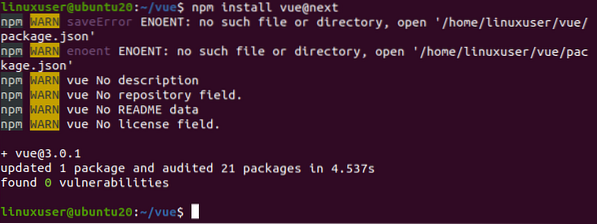
Voor grootschalige productietoepassingen moet u Vue . installeren.js met NPM. Om deze methode te gebruiken, moet u Node . hebben.js geïnstalleerd op uw computer. Als u Node . niet hebt geïnstalleerd.js nog, kunt u erachter komen hoe door ons artikel te lezen Hoe Node te installeren.js en npm op Ubuntu 20.04 - Linux-hint. Als u Node . al hebt geïnstalleerd.js, dan kun je Vue . installeren.js door de volgende NPM-opdracht in uw terminal uit te voeren:
# laatste stal$ npm installeer vue@next

CLI . gebruiken
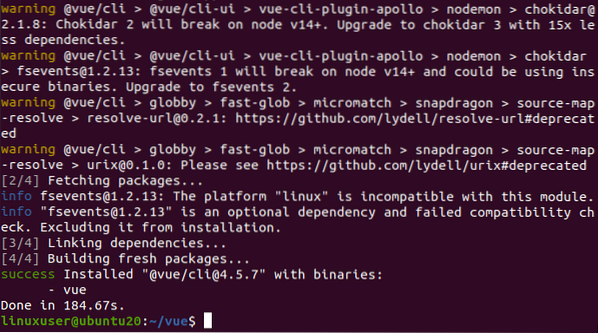
Vue CLI is een compleet pakket voor Vue.js ontwikkeling. CLI wordt wereldwijd geïnstalleerd met behulp van de NPM-pakketbeheerder. Voordat u Vue . installeert.js met behulp van de Vue CLI-methode, moet u enige voorkennis hebben van Node.js en front-end build-tools. Bovendien kunnen we ofwel: npm of de garen pakket manager.
$ sudo garen globaal toevoegen @vue/cli# OF
$ sudo npm install -g @vue/cli


Na het installeren van de nieuwste versie van Vue.js met Vue CLI, kunt u uw projecten eenvoudig upgraden. Uw versie van Vue controleren.js, kunt u de volgende opdracht uitvoeren:
vue --versie
Als u wilt upgraden naar de nieuwste stabiele versie van Vue.js, kunt u de volgende Vue CLI-opdracht gebruiken:.
$ sudo garen globale upgrade --laatste @vue/cli# OF
$ sudo npm update -g @vue/cli
Aan de slag met Vue.js
Aan de slag met Vue.js, om een project te maken met Vue CLI met de volgende opdracht:.
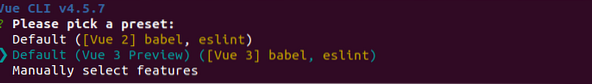
vue demo-app makenNadat u deze opdracht hebt uitgevoerd, wordt u gevraagd een voorinstelling te kiezen.

U kunt kiezen voor de standaard of aangepaste functies toevoegen. U kunt ook de GUI-methode gebruiken om een Vue-project te maken door de volgende opdracht te gebruiken:.
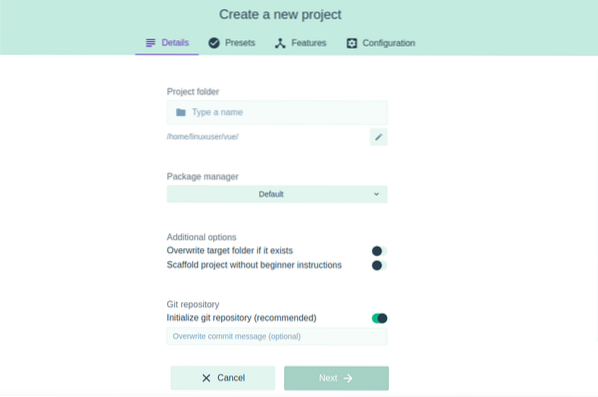
vue uiDeze opdracht opent een venster in de browser om u te helpen bij het maken van een project.

Samenvatting
In dit artikel hebben we u laten zien hoe u Vue . installeert.js met behulp van drie verschillende methoden. Na het installeren van Vue.js, kunt u uw webtoepassing efficiënt beheren. Als u Vue . wilt gaan gebruiken.js meteen kunt gebruiken, kunt u de CDN-pakketmethode gebruiken. Voor productiedoeleinden moet u echter de NPM-methode of de CLI-methode gebruiken.
Voor meer informatie over Vue.js, kunt u de officiële website hier bezoeken: Vue.js.
 Phenquestions
Phenquestions


