Dit artikel laat je zien hoe je Selenium instelt op je Linux-distributie (i.e., Ubuntu), en hoe u basiswebautomatisering en webscraping kunt uitvoeren met de Selenium Python 3-bibliotheek.
Vereisten
Om de opdrachten en voorbeelden die in dit artikel worden gebruikt uit te proberen, moet u over het volgende beschikken:
1) Een Linux-distributie (bij voorkeur Ubuntu) geïnstalleerd op uw computer.
2) Python 3 geïnstalleerd op uw computer.
3) PIP 3 geïnstalleerd op uw computer.
4) De Google Chrome- of Firefox-webbrowser die op uw computer is geïnstalleerd.
Je kunt veel artikelen over deze onderwerpen vinden op LinuxHint.com. Zorg ervoor dat je deze artikelen bekijkt als je meer hulp nodig hebt.
Python 3 virtuele omgeving voorbereiden voor het project
De Python Virtual Environment wordt gebruikt om een geïsoleerde Python-projectdirectory te maken. De Python-modules die u met PIP installeert, worden alleen in de projectdirectory geïnstalleerd in plaats van globaal.
De Python virtueel module wordt gebruikt om virtuele Python-omgevingen te beheren.
U kunt de Python installeren virtueel module wereldwijd met behulp van PIP 3, als volgt:
$ sudo pip3 installeer virtualenv
PIP3 zal alle vereiste modules downloaden en wereldwijd installeren.

Op dit punt, de Python virtueel module moet wereldwijd worden geïnstalleerd.

Maak de projectdirectory python-selenium-basic/ in uw huidige werkmap, als volgt:
$ mkdir -pv python-selenium-basic/drivers
Navigeer naar uw nieuw gemaakte projectdirectory python-selenium-basic/, als volgt:
$ cd python-selenium-basic/
Maak een virtuele Python-omgeving in uw projectdirectory met de volgende opdracht:
$ virtuele omgeving .env
De virtuele Python-omgeving zou nu in uw projectdirectory moeten worden gemaakt.'

Activeer de virtuele Python-omgeving in uw projectdirectory via het volgende commando:
$ bron .env/bin/activeren
Zoals je kunt zien, is de virtuele Python-omgeving geactiveerd voor deze projectdirectory.

Selenium Python-bibliotheek installeren
De Selenium Python-bibliotheek is beschikbaar in de officiële Python PyPI-repository.
U kunt deze bibliotheek als volgt installeren met PIP 3:
$ pip3 installeer selenium
De Selenium Python-bibliotheek zou nu moeten zijn geïnstalleerd.

Nu de Selenium Python-bibliotheek is geïnstalleerd, is het volgende dat u hoeft te doen een webstuurprogramma voor uw favoriete webbrowser installeren. In dit artikel laat ik u zien hoe u de Firefox- en Chrome-webstuurprogramma's voor Selenium installeert.
Firefox Gecko-stuurprogramma installeren
Met de Firefox Gecko Driver kunt u de Firefox-webbrowser besturen of automatiseren met Selenium.
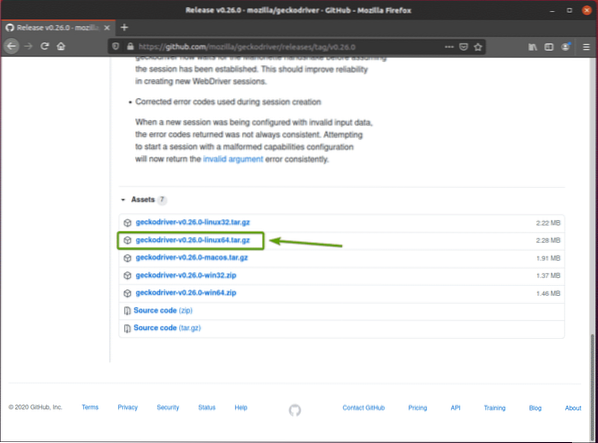
Om de Firefox Gecko Driver te downloaden, gaat u vanuit een webbrowser naar de GitHub-releasepagina van mozilla/geckodriver.
Zoals je kunt zien, v0.26.0 is de nieuwste versie van de Firefox Gecko Driver op het moment dat dit artikel werd geschreven.

Om de Firefox Gecko Driver te downloaden, scrolt u een beetje naar beneden en klikt u op de Linux geckodriver tar.gz-archief, afhankelijk van de architectuur van uw besturingssysteem.
Als u een 32-bits besturingssysteem gebruikt, klikt u op de gekkodriver-v0.26.0-linux32.teer.gz koppeling.
Als u een 64-bits besturingssysteem gebruikt, klikt u op de gekkodriver-v0.26.0-linuxx64.teer.gz koppeling.
In mijn geval zal ik de 64-bits versie van de Firefox Gecko Driver downloaden.

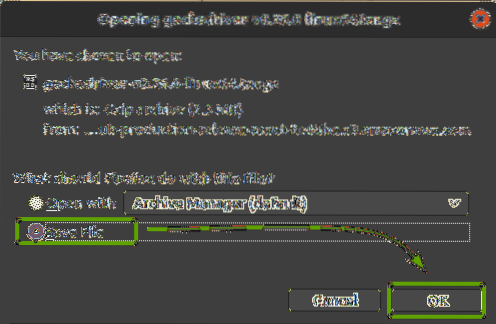
Uw browser zou u moeten vragen om het archief op te slaan. Selecteer Sla bestand op en klik vervolgens op OK.


Het Firefox Gecko Driver-archief moet worden gedownload in de ~/Downloads map.
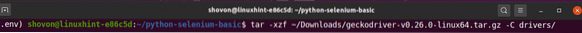
Pak de gekkodriver-v0.26.0-linux64.teer.gz archief van de ~/Downloads map naar de chauffeurs/ directory van uw project door de volgende opdracht in te voeren:
$ tar -xzf ~/Downloads/geckodriver-v0.26.0-linux64.teer.gz -C-stuurprogramma's/
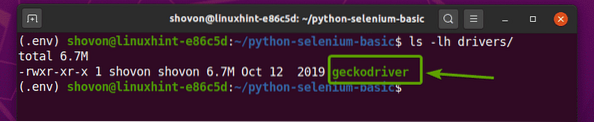
Zodra het Firefox Gecko Driver-archief is uitgepakt, verschijnt een nieuwe gekkobestuurder binair bestand moet worden aangemaakt in de chauffeurs/ directory van uw project, zoals u kunt zien in de onderstaande schermafbeelding.

Selenium Firefox Gecko-stuurprogramma testen
In dit gedeelte laat ik u zien hoe u uw allereerste Selenium Python-script instelt om te testen of het Firefox Gecko-stuurprogramma werkt.
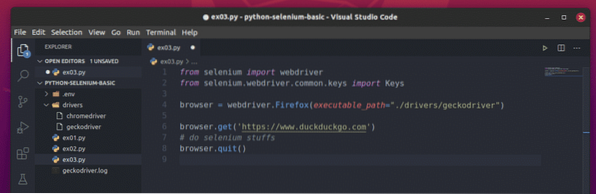
Open eerst de projectmap python-selenium-basic/ met je favoriete IDE of editor. In dit artikel zal ik Visual Studio Code gebruiken.

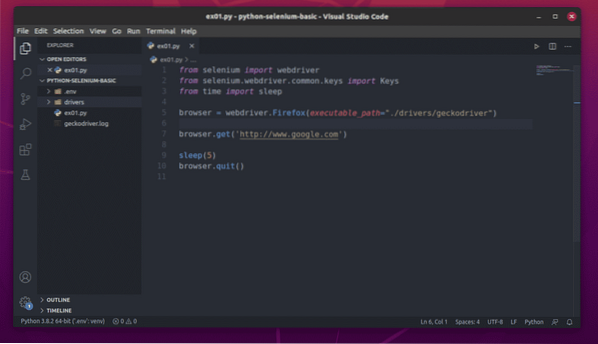
Het nieuwe Python-script maken ex01.py, en typ de volgende regels in het script:.
van selenium import webdrivervan selenium.webstuurprogramma.gemeenschappelijk.sleutels importeren Sleutels
van tijd import slaap
browser = webstuurprogramma.Firefox(executable_path="./bestuurders/gekkobestuurder")
browser.get('http://www.google.com')
slapen(5)
browser.stoppen()
Als u klaar bent, slaat u de ex01.py Python-script.

Ik zal de code in een later gedeelte van dit artikel uitleggen.
De volgende regel configureert Selenium om de Firefox Gecko Driver te gebruiken vanaf de chauffeurs/ map van uw project.

Om te testen of de Firefox Gecko Driver werkt met Selenium, voer je het volgende uit: ex01.py Python-script:
$ python3 ex01.py
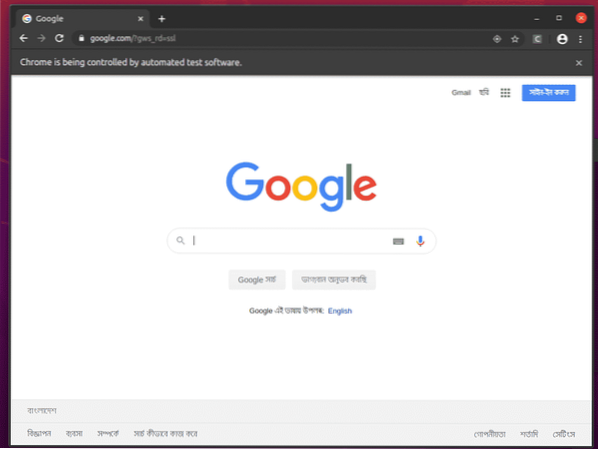
De Firefox-webbrowser zou automatisch Google moeten bezoeken.com en sluit zichzelf na 5 seconden. Als dit gebeurt, werkt de Selenium Firefox Gecko Driver correct.

Chrome Web Driver installeren Install
Met de Chrome Web Driver kunt u de Google Chrome-webbrowser besturen of automatiseren met Selenium.
U moet dezelfde versie van de Chrome Web Driver downloaden als die van uw Google Chrome-webbrowser.
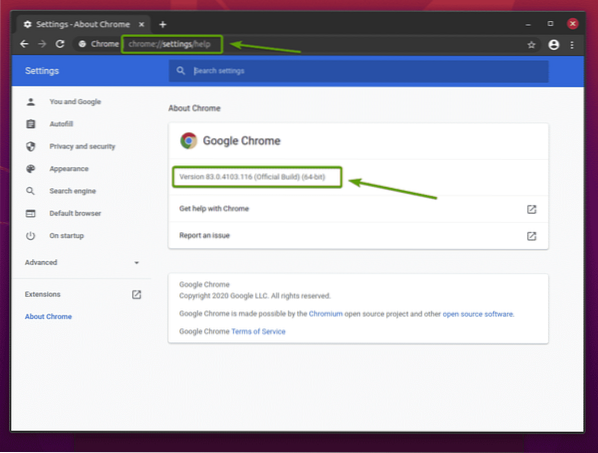
Om het versienummer van uw Google Chrome-webbrowser te vinden, gaat u naar chrome://settings/help in Google Chrome. Het versienummer moet in de staan Over Chrome sectie, zoals je kunt zien in de onderstaande schermafbeelding.
In mijn geval is het versienummer 83.0.4103.116. De eerste drie delen van het versienummer (83.0.4103, in mijn geval) moeten overeenkomen met de eerste drie delen van het versienummer van de Chrome Web Driver.

Om Chrome Web Driver te downloaden, gaat u naar de officiële Chrome Driver downloadpagina.
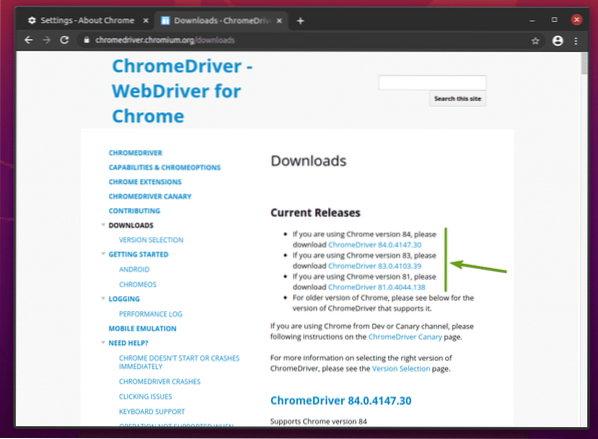
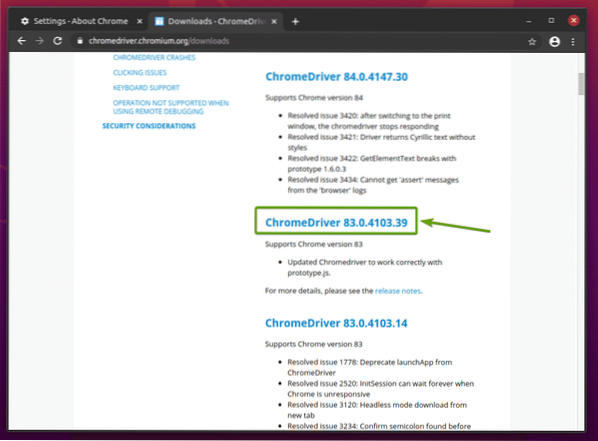
In de Huidige releases sectie, zal de Chrome Web Driver voor de meest recente releases van de Google Chrome-webbrowser beschikbaar zijn, zoals u kunt zien in de onderstaande schermafbeelding.

Als de versie van Google Chrome die u gebruikt niet in de Huidige releases sectie, scrol een beetje naar beneden en je zou je gewenste versie moeten vinden.

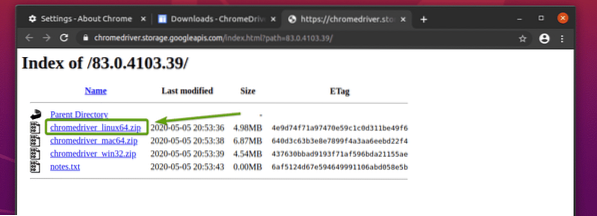
Zodra u op de juiste Chrome Web Driver-versie klikt, zou u naar de volgende pagina moeten gaan:. Klik op de chromedriver_linux64.zip link, zoals aangegeven in de onderstaande schermafbeelding.

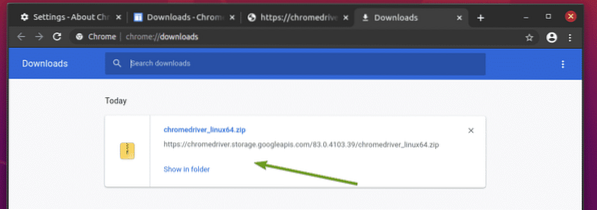
Het Chrome Web Driver-archief zou nu moeten worden gedownload.

Het Chrome Web Driver-archief zou nu moeten worden gedownload in de ~/Downloads map.
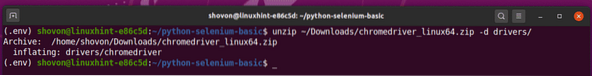
U kunt de . uitpakken chromedriver-linux64.zip archief van de ~/Downloads map naar de chauffeurs/ directory van uw project met het volgende commando:
$ unzip ~/Downloads/chromedriver_linux64.zip -d stuurprogramma's/
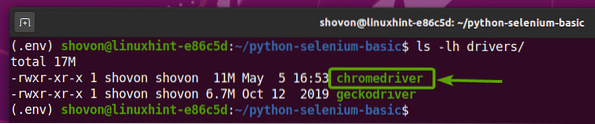
Nadat het Chrome Web Driver-archief is uitgepakt, verschijnt een nieuwe chromedriver binair bestand moet worden aangemaakt in de chauffeurs/ directory van uw project, zoals u kunt zien in de onderstaande schermafbeelding.

Selenium Chrome-webstuurprogramma testen
In dit gedeelte laat ik u zien hoe u uw allereerste Selenium Python-script instelt om te testen of de Chrome Web Driver werkt.
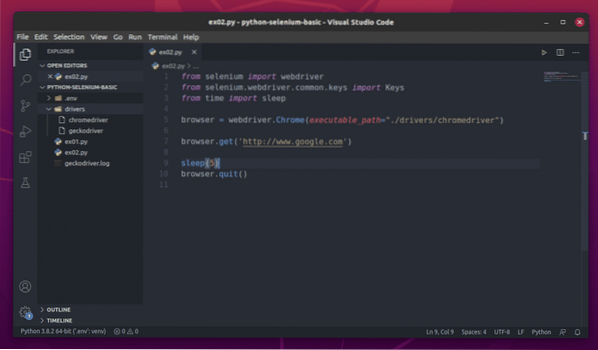
Maak eerst het nieuwe Python-script ex02.py, en typ de volgende regels codes in het script:.
van selenium import webdrivervan selenium.webstuurprogramma.gemeenschappelijk.sleutels importeren Sleutels
van tijd import slaap
browser = webstuurprogramma.Chrome(executable_path="./stuurprogramma's/chromedriver")
browser.get('http://www.google.com')
slapen(5)
browser.stoppen()
Als u klaar bent, slaat u de ex02.py Python-script.

Ik zal de code in een later gedeelte van dit artikel uitleggen.
De volgende regel configureert Selenium om de Chrome Web Driver te gebruiken vanaf de chauffeurs/ map van uw project.

Om te testen of de Chrome Web Driver werkt met Selenium, voert u de ex02.py Python-script, als volgt:
$ python3 ex01.py
De Google Chrome-webbrowser zou automatisch Google moeten bezoeken.com en sluit zichzelf na 5 seconden. Als dit gebeurt, werkt de Selenium Firefox Gecko Driver correct.

Basisprincipes van webscraping met selenium
Ik zal vanaf nu de Firefox-webbrowser gebruiken. Je kunt ook Chrome gebruiken, als je wilt.
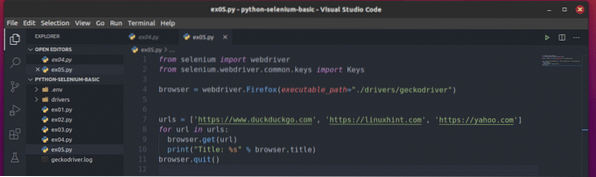
Een basis Selenium Python-script zou eruit moeten zien als het script dat wordt getoond in de onderstaande schermafbeelding.

Importeer eerst het selenium webstuurprogramma van de selenium module.

Importeer vervolgens de Sleutels van selenium.webstuurprogramma.gemeenschappelijk.sleutels. Dit zal u helpen om toetsaanslagen op het toetsenbord naar de browser te sturen die u automatiseert vanuit Selenium.

De volgende regel creëert een browser object voor de Firefox-webbrowser met behulp van de Firefox Gecko Driver (Webdriver). U kunt de browseracties van Firefox besturen met dit object.

Om een website of URL te laden (ik laad de website https://www.duckduckgo.com), bel de krijgen() methode van de browser object in uw Firefox-browser.

Met Selenium kunt u uw tests schrijven, webscraping uitvoeren en ten slotte de browser sluiten met behulp van de stoppen() methode van de browser voorwerp.

Hierboven ziet u de basislay-out van een Selenium Python-script. Je gaat deze regels in al je Selenium Python-scripts schrijven.
Voorbeeld 1: De titel van een webpagina afdrukken
Dit is het gemakkelijkste voorbeeld dat wordt besproken met Selenium. In dit voorbeeld drukken we de titel af van de webpagina die we gaan bezoeken.
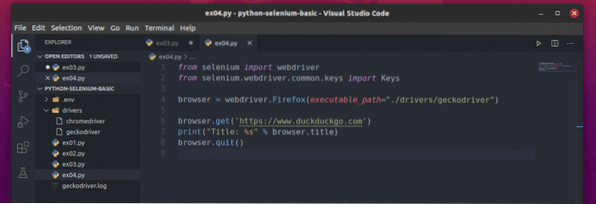
Maak het nieuwe bestand ex04.py en typ de volgende regels codes erin:.
van selenium import webdrivervan selenium.webstuurprogramma.gemeenschappelijk.sleutels importeren Sleutels
browser = webstuurprogramma.Firefox(executable_path="./bestuurders/gekkobestuurder")
browser.get('https://www.duckduckgo.com')
print("Titel: %s" % browser.titel)
browser.stoppen()
Als u klaar bent, slaat u het bestand op.

Hier de browser.titel wordt gebruikt om toegang te krijgen tot de titel van de bezochte webpagina en de afdrukken() functie wordt gebruikt om de titel in de console af te drukken.

Na het uitvoeren van de ex04.py script, moet het:
1) Open Firefox
2) Laad uw gewenste webpagina
3) Haal de titel van de pagina op
4) Druk de titel af op de console
5) En tot slot, sluit de browser
Zoals je kunt zien, is de ex04.py script heeft de titel van de webpagina netjes in de console afgedrukt.
$ python3 ex04.py
Voorbeeld 2: De titels van meerdere webpagina's afdrukken
Net als in het vorige voorbeeld kun je dezelfde methode gebruiken om de titel van meerdere webpagina's af te drukken met behulp van de Python-lus.
Maak het nieuwe Python-script om te begrijpen hoe dit werkt ex05.py en typ de volgende regels code in het script:
van selenium import webdrivervan selenium.webstuurprogramma.gemeenschappelijk.sleutels importeren Sleutels
browser = webstuurprogramma.Firefox(executable_path="./bestuurders/gekkobestuurder")
urls = ['https://www.duckduckgo.com', 'https://linuxhint.com', 'https://yahoo.com']
voor url in urls:
browser.krijgen (url)
print("Titel: %s" % browser.titel)
browser.stoppen()
Als u klaar bent, slaat u het Python-script op ex05.py.

Hier de URL's lijst houdt de URL van elke webpagina bij.

EEN voor lus wordt gebruikt om door de te itereren URL's lijst items.
Bij elke iteratie vertelt Selenium de browser om de url en krijg de titel van de webpagina. Zodra Selenium de titel van de webpagina heeft geëxtraheerd, wordt deze afgedrukt in de console.

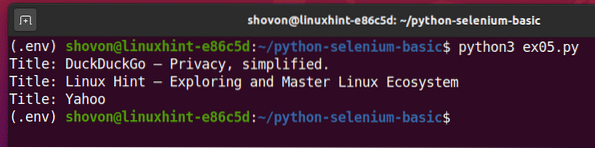
Voer het Python-script uit ex05.py, en je zou de titel van elke webpagina moeten zien in de URL's lijst.
$ python3 ex05.py
Dit is een voorbeeld van hoe Selenium dezelfde taak kan uitvoeren met meerdere webpagina's of websites.
Voorbeeld 3: Gegevens van een webpagina extraheren
In dit voorbeeld laat ik u de basis zien van het extraheren van gegevens van webpagina's met Selenium. Dit wordt ook wel webscraping genoemd.
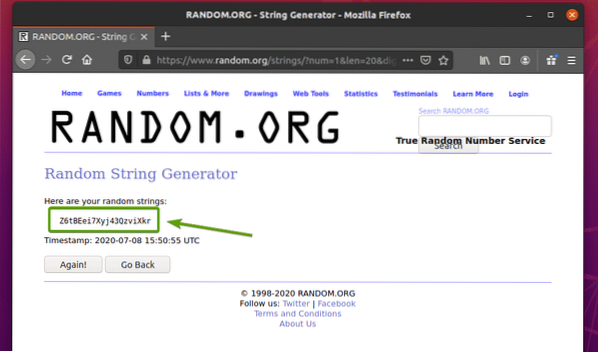
Bezoek eerst de Random.org-link van Firefox. De pagina zou een willekeurige string moeten genereren, zoals je kunt zien in de onderstaande schermafbeelding.

Om de willekeurige stringgegevens te extraheren met Selenium, moet u ook de HTML-representatie van de gegevens kennen know.
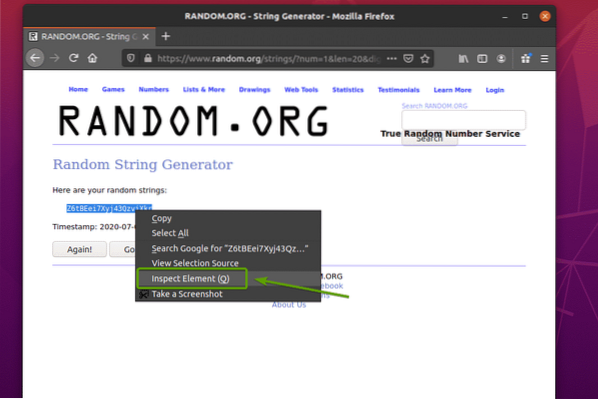
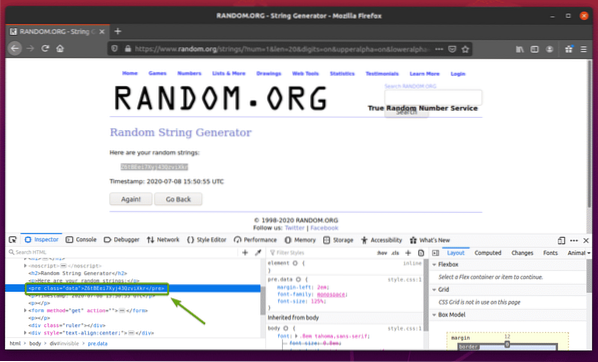
Om te zien hoe de willekeurige tekenreeksgegevens in HTML worden weergegeven, selecteert u de willekeurige tekenreeksgegevens en drukt u op de rechtermuisknop (RMB) en klikt u op Inspecteer element (Q), zoals aangegeven in de onderstaande schermafbeelding.

De HTML-representatie van de gegevens moet worden weergegeven in de Inspecteur tabblad, zoals je kunt zien in de onderstaande schermafbeelding.

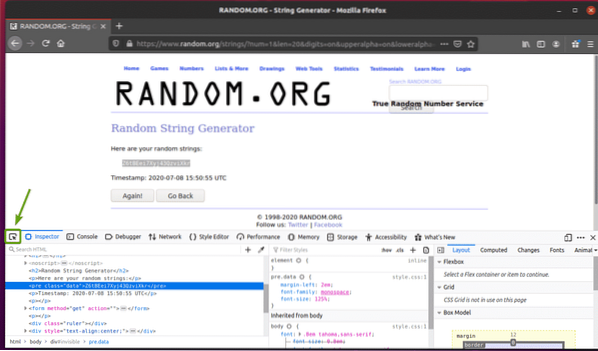
U kunt ook klikken op de Inspecteer icoon ( ) om de gegevens van de pagina te inspecteren.

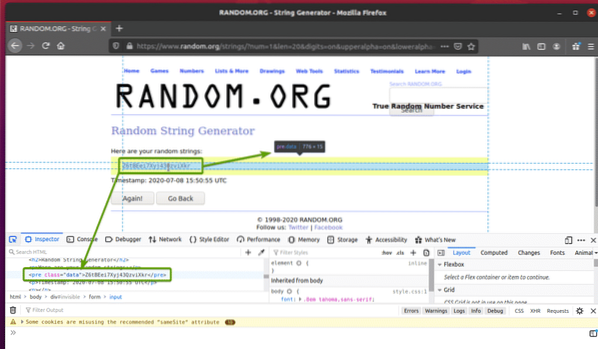
Klik op het inspectiepictogram ( ) en plaats de muisaanwijzer op de willekeurige tekenreeksgegevens die u wilt extraheren. De HTML-representatie van de gegevens moet worden weergegeven zoals eerder.
Zoals u kunt zien, zijn de willekeurige tekenreeksgegevens verpakt in een HTML pre tag en bevat de klasse gegevens.

Nu we de HTML-representatie kennen van de gegevens die we willen extraheren, zullen we een Python-script maken om de gegevens te extraheren met Selenium.
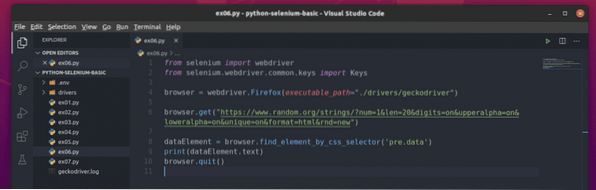
Het nieuwe Python-script maken ex06.py en typ de volgende regels codes in het script:
van selenium import webdrivervan selenium.webstuurprogramma.gemeenschappelijk.sleutels importeren Sleutels
browser = webstuurprogramma.Firefox(executable_path="./bestuurders/gekkobestuurder")
browser.get("https://www.willekeurig.org/strings/?aantal=1&len=20&cijfers
=aan&upperalpha=on&loweralpha=on&unique=on&format=html&rnd=new")
dataElement = browser.find_element_by_css_selector('pre.gegevens')
print(dataElement).tekst)
browser.stoppen()
Als u klaar bent, slaat u de ex06.py Python-script.

Hier de browser.krijgen() methode laadt de webpagina in de Firefox-browser.

De browser.find_element_by_css_selector() methode zoekt in de HTML-code van de pagina naar een specifiek element en geeft dit terug.
In dit geval zou het element zijn pre.gegevens, de pre tag met de klassenaam gegevens.
Onder de pre.gegevens element is opgeslagen in de dataElement variabele.

Het script drukt vervolgens de tekstinhoud van de geselecteerde pre.gegevens element.

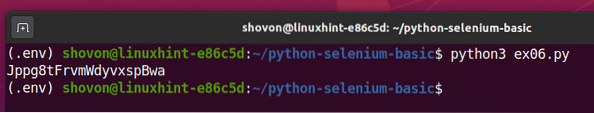
Als u de ex06.py Python-script, het zou de willekeurige stringgegevens van de webpagina moeten extraheren, zoals je kunt zien in de onderstaande schermafbeelding.
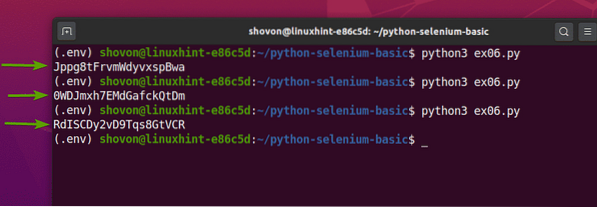
$ python3 ex06.py
Zoals je kunt zien, elke keer dat ik de ex06.py Python-script, het haalt andere willekeurige stringgegevens uit de webpagina data.

Voorbeeld 4: Lijst met gegevens van webpagina extraheren
Het vorige voorbeeld liet u zien hoe u een enkel gegevenselement van een webpagina kunt extraheren met Selenium. In dit voorbeeld laat ik u zien hoe u Selenium kunt gebruiken om een lijst met gegevens van een webpagina te extraheren.
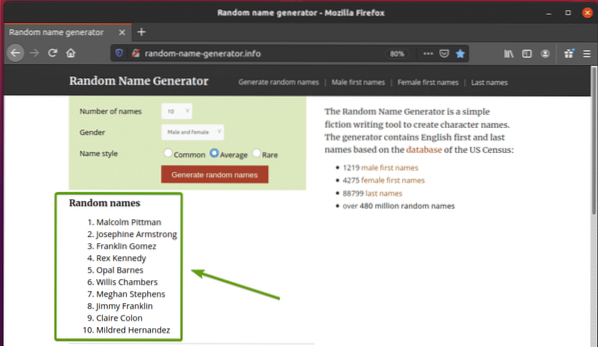
Bezoek eerst de random-name-generator.info van uw Firefox-webbrowser. Deze website genereert elke keer dat u de pagina herlaadt tien willekeurige namen, zoals u kunt zien in de onderstaande schermafbeelding. Ons doel is om deze willekeurige namen te extraheren met Selenium.

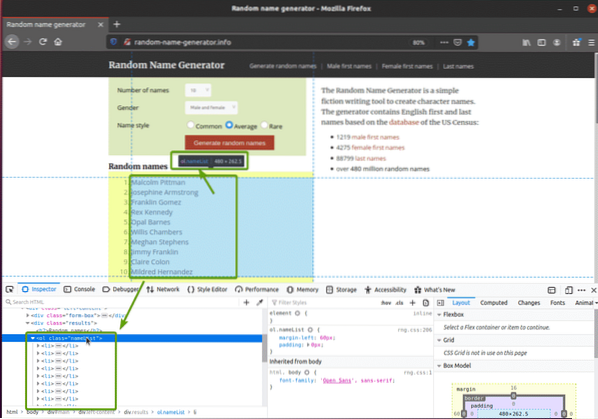
Als je de namenlijst nauwkeuriger bekijkt, kun je zien dat het een geordende lijst is (oud label). De oud tag bevat ook de klassenaam namenlijst. Elk van de willekeurige namen wordt weergegeven als een lijstitem (li tag) in de oud label.

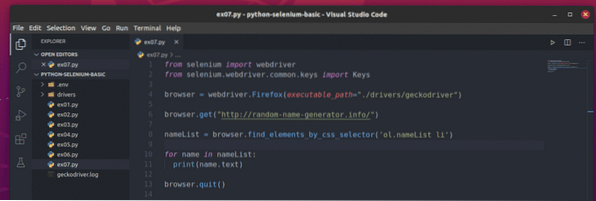
Om deze willekeurige namen te extraheren, maakt u het nieuwe Python-script ex07.py en typ de volgende regels codes in het script:.
van selenium import webdrivervan selenium.webstuurprogramma.gemeenschappelijk.sleutels importeren Sleutels
browser = webstuurprogramma.Firefox(executable_path="./bestuurders/gekkobestuurder")
browser.get("http://willekeurige-naam-generator.info/")
nameList = browser.find_elements_by_css_selector('ol.naamLijst li')
voor naam in naamlijst:
print naam.tekst)
browser.stoppen()
Als u klaar bent, slaat u de ex07.py Python-script.

Hier de browser.krijgen() methode laadt de willekeurige naamgenerator-webpagina in de Firefox-browser.

De browser.find_elements_by_css_selector() methode gebruikt de CSS-selector oud.naamLijst li alles vinden li elementen binnen de oud tag met de klassenaam namenlijst. Ik heb alle geselecteerde opgeslagen li elementen in de namenlijst variabele.

EEN voor lus wordt gebruikt om door de te itereren namenlijst lijst van li elementen. In elke iteratie wordt de inhoud van de li element is afgedrukt op de console.

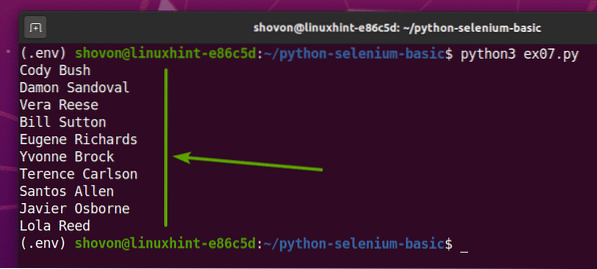
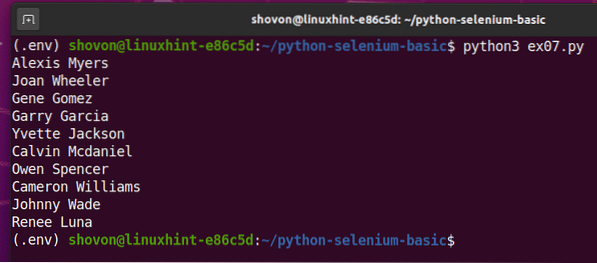
Als u de ex07.py Python-script, het haalt alle willekeurige namen van de webpagina op en drukt deze op het scherm af, zoals je kunt zien in de onderstaande schermafbeelding.
$ python3 ex07.py
Als u het script een tweede keer uitvoert, zou het een nieuwe lijst met willekeurige gebruikersnamen moeten retourneren, zoals u kunt zien in de onderstaande schermafbeelding.

Voorbeeld 5: Formulier indienen - Zoeken op DuckDuckGo
Dit voorbeeld is net zo eenvoudig als het eerste voorbeeld. In dit voorbeeld ga ik naar de DuckDuckGo-zoekmachine en zoek ik op de term selenium hq Selenium gebruiken.
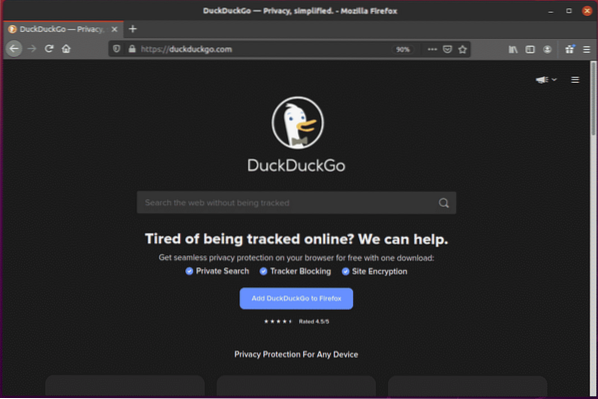
Bezoek eerst DuckDuckGo Search Engine vanuit de Firefox-webbrowser.

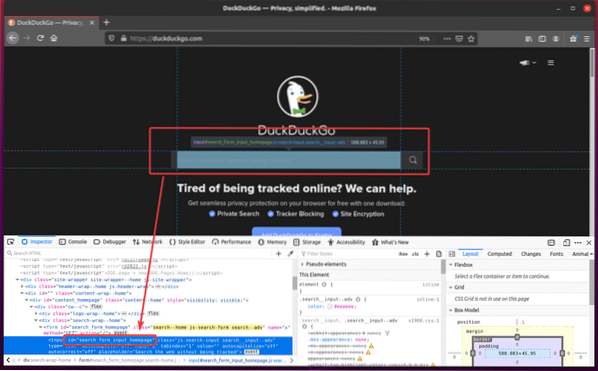
Als u het zoekinvoerveld inspecteert, zou het de id . moeten hebben search_form_input_homepage, zoals je kunt zien in de onderstaande schermafbeelding.

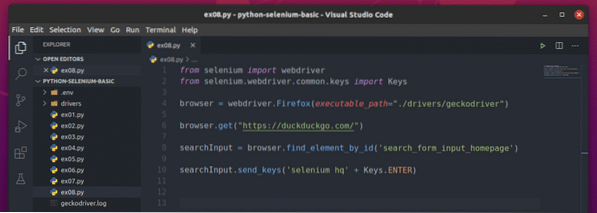
Maak nu het nieuwe Python-script ex08.py en typ de volgende regels codes in het script:.
van selenium import webdrivervan selenium.webstuurprogramma.gemeenschappelijk.sleutels importeren Sleutels
browser = webstuurprogramma.Firefox(executable_path="./bestuurders/gekkobestuurder")
browser.get("https://duckduckgo.com/")
searchInput = browser.find_element_by_id('search_form_input_homepage')
zoekenInvoer.send_keys('selenium hq' + Keys.ENTER)
Als u klaar bent, slaat u de ex08.py Python-script.

Hier de browser.krijgen() methode laadt de startpagina van de DuckDuckGo-zoekmachine in de Firefox-webbrowser.

De browser.find_element_by_id() methode selecteert het invoerelement met de id search_form_input_homepage en bewaart het in de zoekenInvoer variabele.

De zoekenInvoer.send_keys() methode wordt gebruikt om toetsaanslaggegevens naar het invoerveld te sturen. In dit voorbeeld stuurt het de string selenium hq, en de Enter-toets wordt ingedrukt met de Sleutels.ENTER constante.
Zodra de DuckDuckGo-zoekmachine de Enter-toets ontvangt, drukt u op (Sleutels.ENTER), het zoekt en geeft het resultaat weer.

Voer de ... uit ex08.py Python-script, als volgt:
$ python3 ex08.py
Zoals u kunt zien, heeft de Firefox-webbrowser de DuckDuckGo-zoekmachine bezocht.

Het typte automatisch selenium hq in het zoektekstvak.

Zodra de browser de Enter-toets heeft ontvangen, drukt u op (Sleutels.ENTER), het gaf het zoekresultaat weer.

Voorbeeld 6: Een formulier indienen op W3Schools.com
In voorbeeld 5 was het indienen van formulieren in de DuckDuckGo-zoekmachine eenvoudig. Het enige wat je hoefde te doen was op de Enter-toets te drukken. Maar dit zal niet het geval zijn voor alle formulierinzendingen. In dit voorbeeld laat ik u complexere formulierafhandeling zien.
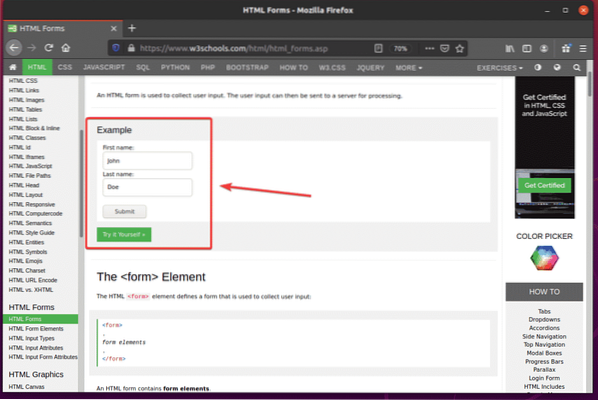
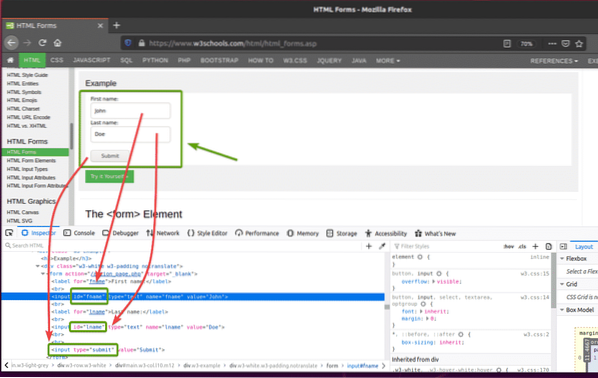
Bezoek eerst de HTML Forms-pagina van W3Schools.com van de Firefox-webbrowser. Zodra de pagina is geladen, zou u een voorbeeldformulier moeten zien. Dit is het formulier dat we in dit voorbeeld zullen indienen.

Als u het formulier inspecteert, Voornaam invoerveld moet de id . hebben fname, de Achternaam invoerveld moet de id . hebben naam, en de Verzendknop zou moeten hebben type indienen, zoals je kunt zien in de onderstaande schermafbeelding.

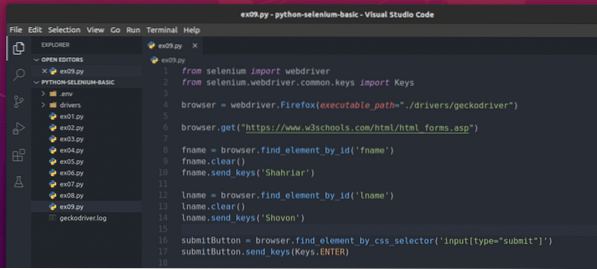
Om dit formulier met Selenium in te dienen, maakt u het nieuwe Python-script ex09.py en typ de volgende regels codes in het script:.
van selenium import webdrivervan selenium.webstuurprogramma.gemeenschappelijk.sleutels importeren Sleutels
browser = webstuurprogramma.Firefox(executable_path="./bestuurders/gekkobestuurder")
browser.get("https://www.w3schools.com/html/html_forms.adder")
fnaam = browser.find_element_by_id('fname')
fname.Doorzichtig()
fname.send_keys('Shahriar')
lnaam = browser.find_element_by_id('lname')
naam.Doorzichtig()
naam.send_keys('Shovon')
submitButton = browser.find_element_by_css_selector('input[type="submit"]')
verzendknop.send_keys(Sleutels.ENTER)
Als u klaar bent, slaat u de ex09.py Python-script.

Hier de browser.krijgen() methode opent de W3schools HTML-formulierenpagina in de Firefox-webbrowser.

De browser.find_element_by_id() methode vindt de invoervelden door de id fname en lname en het slaat ze op in de fname en naam variabelen, respectievelijk.


De fname.Doorzichtig() en naam.Doorzichtig() methoden wissen de standaard voornaam (John) fname waarde en achternaam (Doe) naam waarde uit de invoervelden.


De fname.send_keys() en naam.send_keys() methoden type: Shahriar en Shovon in de Voornaam en Achternaam invoervelden, respectievelijk.


De browser.find_element_by_css_selector() methode selecteert de Verzendknop van het formulier en slaat het op in de verzendknop variabele.

De verzendknop.send_keys() methode verzendt de Enter-toets (Sleutels.ENTER) naar de Verzendknop van het formulier. Met deze actie wordt het formulier verzonden.

Voer de ... uit ex09.py Python-script, als volgt:
$ python3 ex09.py
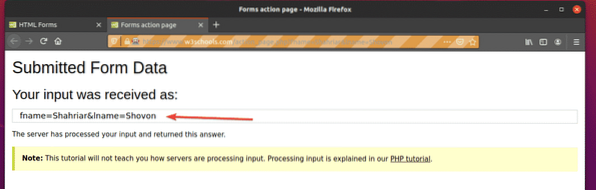
Zoals u kunt zien, is het formulier automatisch verzonden met de juiste invoer.

Conclusie
Dit artikel zou u moeten helpen om aan de slag te gaan met Selenium-browsertests, webautomatisering en webscrapingbibliotheken in Python 3. Bekijk voor meer informatie de officiële Selenium Python-documentatie.
 Phenquestions
Phenquestions


